Dcat Admin v1.6.5 更新内容:
本次版本没有包含不兼容改动,适合所有用户升级。
升级方法
composer update dcat/laravel-admin
本次版本需要重新发布静态资源以及语言包,然后按Ctrl+F5清除浏览器缓存!
php artisan admin:publish --assets --force
php artisan admin:publish --lang --force
功能新增以及优化部分
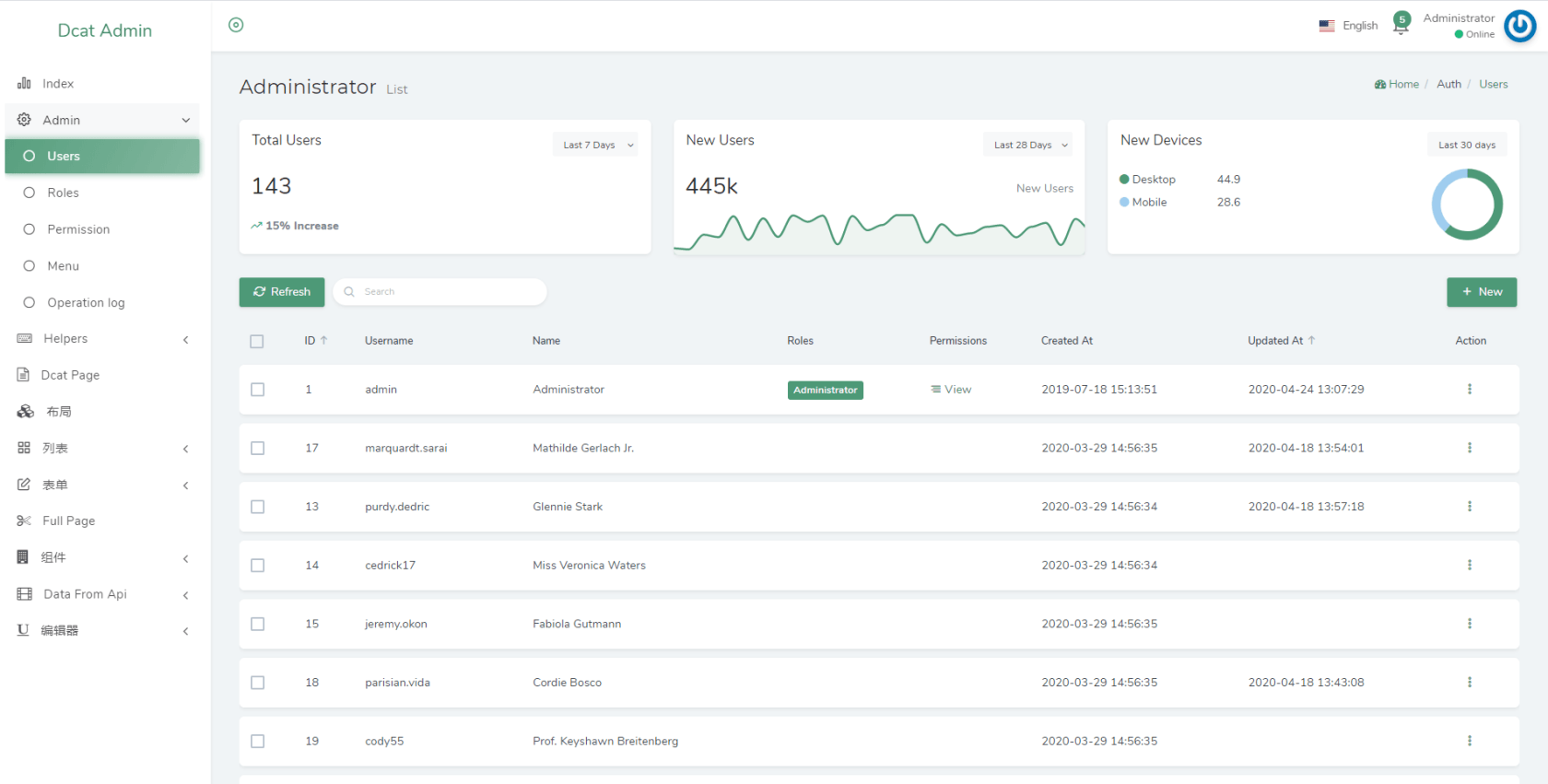
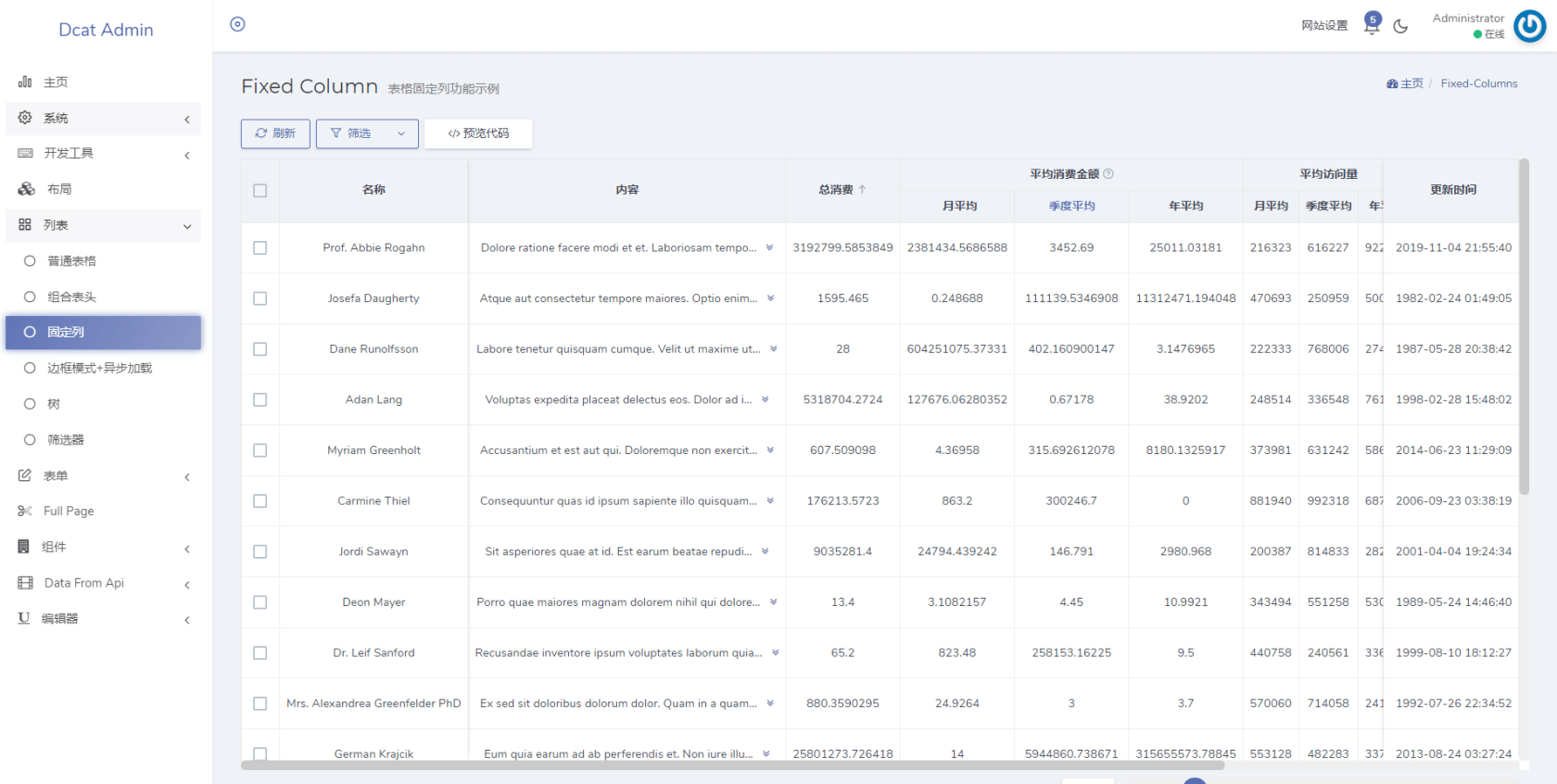
1.新增表格布局样式
在这个版本开始,默认的表格布局将会采用 table_collapse 模式,效果如下


如果想要切换回旧版本的表格布局样式,可以在 app/Admin/bootstrap.php中加上
Grid::resolving(function (Grid $grid) {
$grid->tableCollapse(false);
});
2.新增表单提交弹出确认弹窗功能
点击表单提交按钮时弹出确认弹窗,如果是在普通数据表单中
$form->confirm('您确定要提交表单吗?', 'content');
在工具表单中
<?php
use Dcat\Admin\Widgets\Form;
class Setting extends Form
{
public function form()
{
$this->confirm('您确定要提交表单吗?', 'content');
$this->text('name');
...
}
}
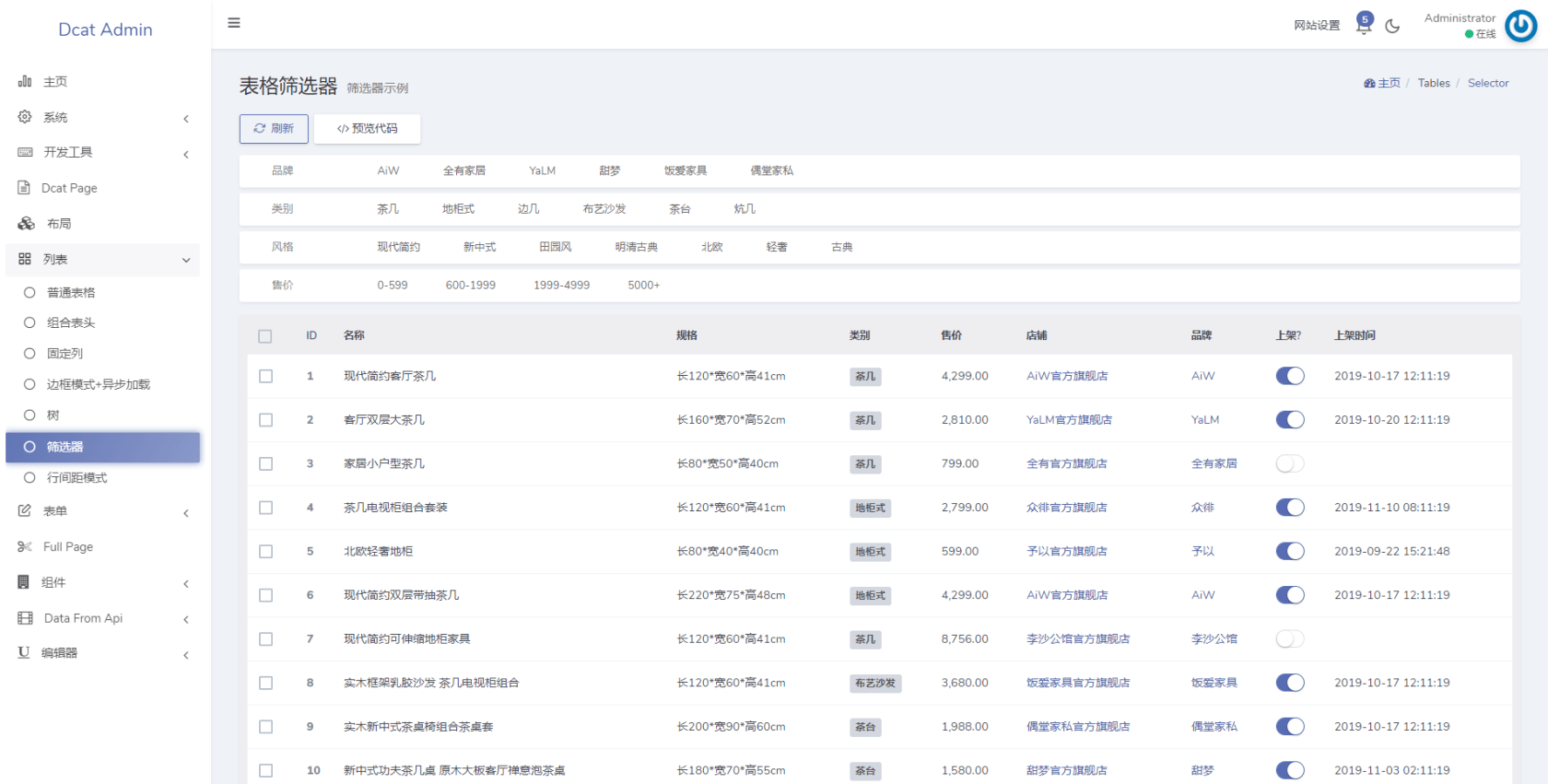
3.增加Grid\Filter::whereBetween方法
通过whereBetween可以自定义范围查询
$grid->filter(function (Grid\Filter $filter) {
$filter->whereBetween('created_at', function ($q) {
$start = $this->input['start'] ?? null;
$end = $this->input['end'] ?? null;
$q->whereHas('goods', function ($q) use ($start) {
if ($start !== null) {
$q->where('price', '>=', $start);
}
if ($end !== null) {
$q->where('price', '<=', $end);
}
});
});
});
同时这个方法也支持时间日期范围查询
$filter->whereBetween('created_at', function ($q) {
...
})->datetime();
4.Grid\Column::if 允许不传参数
如果判断条件是当前字段的值是否为空,则可以不传参数
$grid->column('order_count')->if()->display(...);
相当于
$grid->column('order_count')->if(function ($column) {
return $column->getValue() ? true : false;
})->display(...);
5.表格二维码使用JS本地生成
效率更高
$grid->column('website')->qrcode();
6.页面访问静态资源自动加上版本号
7.页面细节调整优化
表格、loading效果、翻译提示等优化、优化number表单长度过短显示异常问题
8.对grid代码进行优化
BUG修复部分
- 修复多后台
api (工具表单提交、action请求) 只能访问默认后台登录用户问题 #341 - 修复同个页面打开多个表单弹窗时
hasMany字段新增和移除按钮点击无效问题 #342 - 修复文件上传表单不支持
required_if验证规则问题 - 修复
multipleSelect使用options('api')时只能回显一个选项问题 #344 - 修复弹窗选择器多选模式下多选表单无效问题
- 修复分步表单无法使用当前接口上传文件问题
- 修复快捷创建
mobile表单没有引入inputmask组件问题 #360
简介
Dcat Admin是一个基于laravel-admin二次开发而成的后台系统构建工具,只需很少的代码即可快速构建出一个功能完善的高颜值后台系统。内置丰富的后台常用组件,开箱即用,让开发者告别冗杂的HTML代码,对后端开发者非常友好。
在线演示站点 | 官方文档 | Gitee主页 | Github主页






|