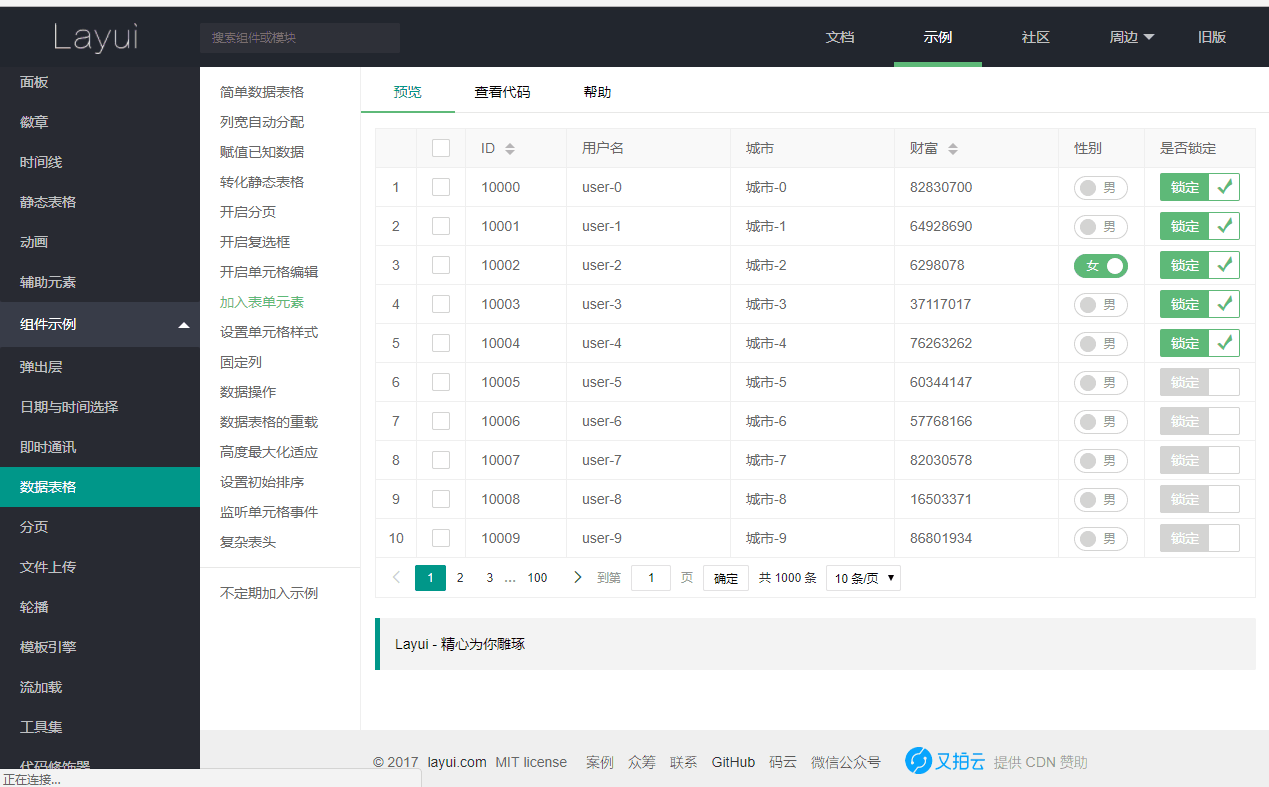
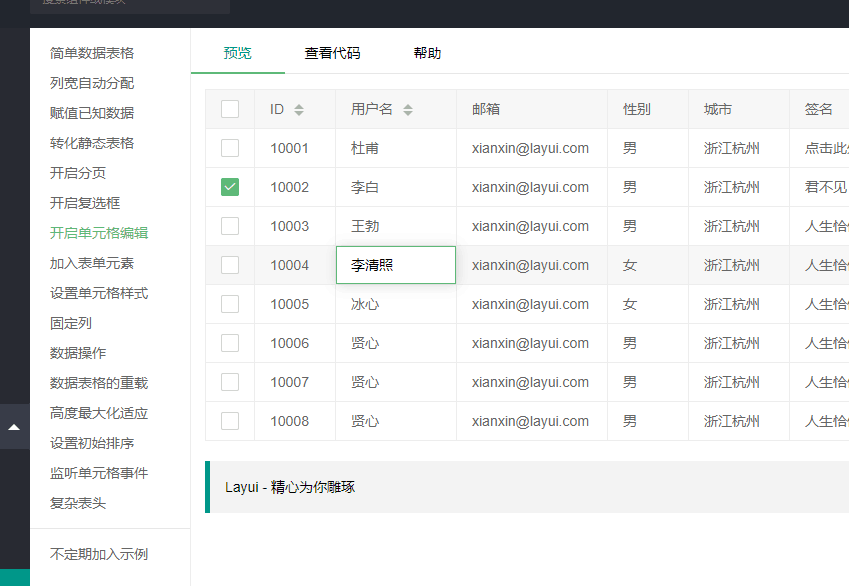
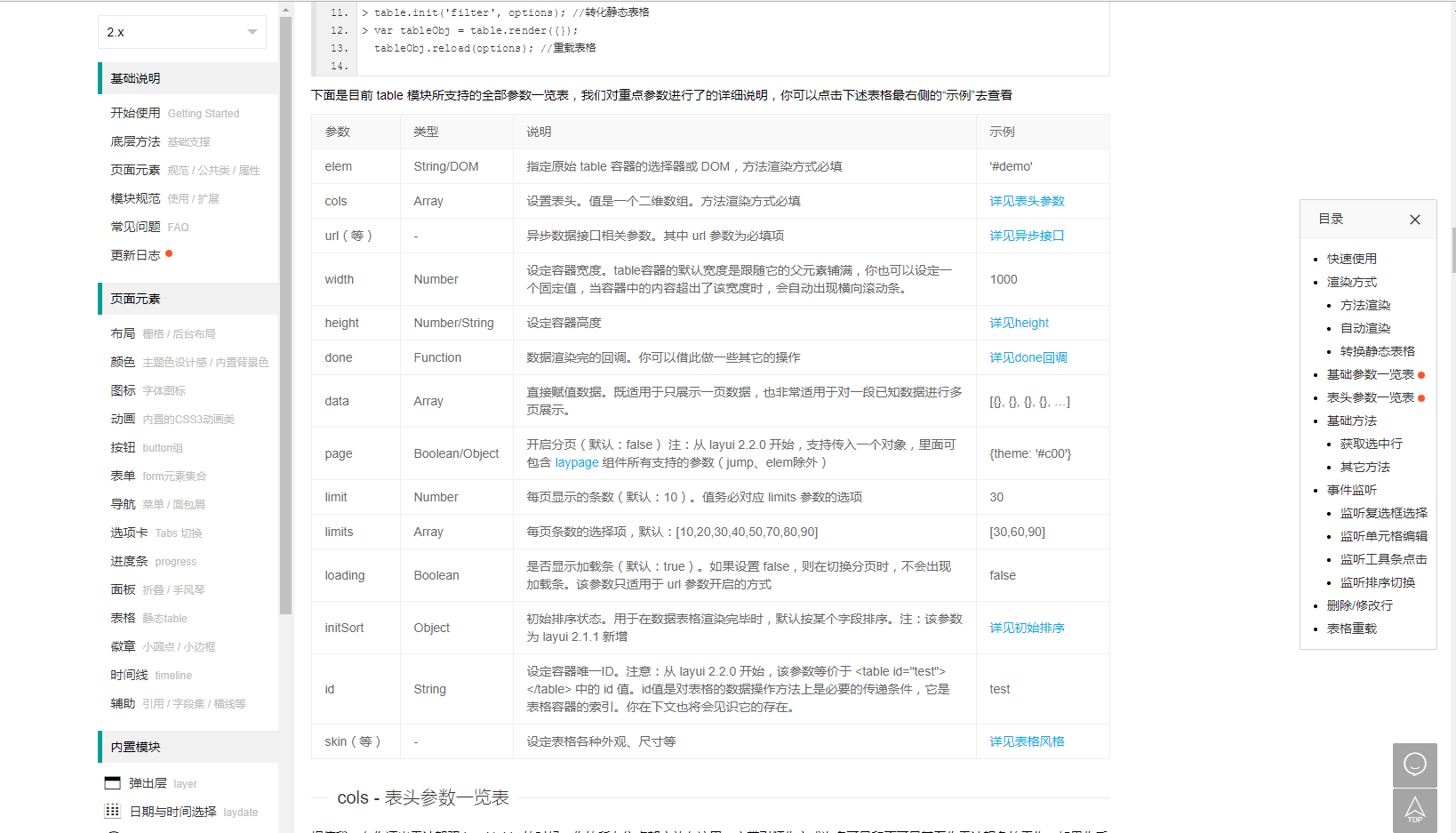
本次主要核心还是在 table 模块。无论是从代码,还是文档和示例的撰写上,都进行了大量调整。除此之外,form 以及其它的几项改进,也堪称良心之举,这应该会是一次令人愉悦的更新吧。。 首页下载:http://www.layui.com/ 更新日志如下: table 改进 新增列宽自动适应功能,允许列宽设置百分比甚至不填写,内部自动分配 新增序号列支持(type:'numbers') 新增表头的基础参数:type,用于定义列类型(normal/checkbox/space/numbers等) 优化 page 参数,支持传入一个对象,里面可包含 laypage 组件所有支持的参数(jump、elem除外) limit 改为默认 10 自定义模板中,可通过 {{ d.LAY_INDEX }} 获得序号 优化主题样式,风格更加清爽,进一步接近 layui 极简理念 优化单元格编辑样式(之前编辑时的样式不大明显) 修复单元格弹出的更多内容浮层的若干问题 修复 表单元素(如:复选框/开关/单选框) 在数据表格单元格中的样式异常问题 修复表格重载时的左右抖动问题
form 改进 设定 lay-verify 时,不再强制必填,除非同时设定了 required,如:lay-verify="phone|required" 对表单元素新增 lay-verType="" 属性,用于定义异常提示层模式,可选值有:tips(吸附)、alert(对话框),msg(默认) 搜索选择框匹配到相应选项时,如果未选择相应项,则失去焦点时清空内容(这样做的目的,是为了确保 select 是 option元素中定义的 value,而不是 text) 复选框禁用状态样式优化
其它改进 carousel 轮播当只有一个条目时,不会再显示指示器 导航条允许设置 lay-unselect 属性,点击指定导航菜单标题时,将不会出现选中效果 layui.extend() 方法支持拓展一个自定义路径的 js 模块(可加载远程文件) 优化 layDate 组件范围选择样式 修复 layui.data() 方法无法存储空字符的值的问题
注意事项 示例图 


|