就像 SameSite-cookies 我已经关注 Cookie 前缀很长时间了。通过测试我发现在最新版的 Chrome-dev 浏览器中 Cookie 前缀已经得到了支持。那么现在是时候写一短篇博客来介绍什么是 Cookie 前缀以及 Cookie 前缀是如何保护用户的。 修改 Cookie,而非其属性!Cookie 前缀是 HTTP 协议一个新的机制,其扩展了 Cookie 的特征,通过简单要求具有特定前缀的 Cookie 只能在满足特定标准的情形下才能使用。 我们改变了 Cookie 的实际名称而不是增加其他属性,这样以后服务器在接收到名称错误的 Cookie 时会直接拒绝接受。 这两个前缀分别为
|
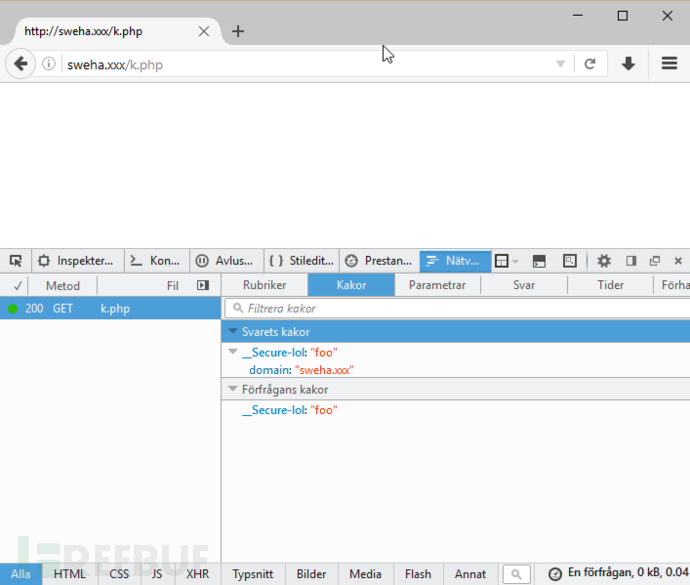
1 | c@c# curl -sI http://sweha.xxx/k.php | grep ^SetSet-cookie: __Secure-lol=foo;Domain=sweha.xxx |

在 Chrome-dev 浏览器中你会发现 Cookie 没有被设置,因为来自不安全的源。而在 Firefox 浏览器中却会被设置 Cookie:

译者补充
JavaScript 示例:
1 2 3 4 5 6 7 8 9 10 11 | //支持 __Secure 前缀的浏览器会拒绝以下连接,因为缺少 Secure 属性document.cookie = '__Secure-invalid-without-secure=1';//所有浏览器包括支持 __Secure 前缀的浏览器都会接受以下连接,因为设置了 Secure 属性document.cookie = '__Secure-valid-with-secure=1; Secure';//支持 __Host 前缀的浏览器会拒绝以下连接,因为缺少 Secure 和 Path=/ 属性document.cookie = '__Host-invalid-without-secure-or-path=1';//支持 __Host 前缀的浏览器会拒绝以下连接,因为缺少 Path=/ 属性,即使设置了 Secure 属性document.cookie = '__Host-invalid-without-path=1; Secure';//所有浏览器包括支持 __Host 前缀的浏览器都会接受以下连接,因为同时包含了 Secure 和 Path=/ 属性document.cookie = '__Host-valid-with-secure-and-path=1; Secure; Path=/'; |
文章来源:黑客与极客(FreeBuf.COM)