苹果发布了最新 Safari 9.1。 该版本支持用HTML <picture> 标签设置多个图片源,Safari 可以根据屏幕大小选择加载适当的图片。 1 2 3 4 5 | <picture>
<source media="(min-width: 1000px)" srcset="picture_large.jpg">
<source media="(min-width: 500px)" srcset="picture_small.jpg">
<img src="picture_default.jpg">
</picture>
|
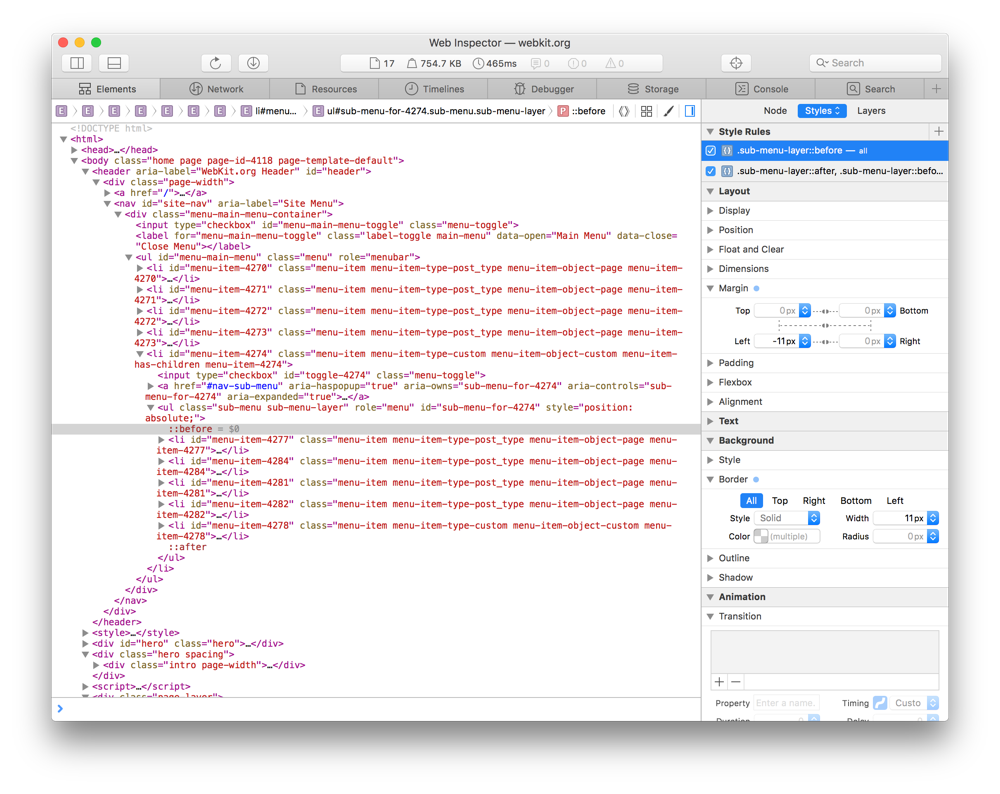
同时,Safari 9.1 也为Web开发者提供更好的开发环境。

1 | <meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no">
|
1 2 3 | var gl = canvas.getContext("webgl");
var vendorString = gl.getParameter(UNMASKED_VENDOR_WEBGL);
var rendererString = gl.getParameter(UNMASKED_RENDERER_WEBGL);
|
更多关于 Safari 9.1 信息,可点击这里。 |